This post is part of our Customer Spotlight series. If you have an interesting story to tell and would like to share your experience with WordPress and Elegant Themes on our blog, please contact us!
Discovering The Power Of WordPress
I’ve been working with WordPress since just after graduating from college in 2005 — mostly using it as a full content management system as opposed to blogs.
I had been building websites with various tools, including plain HTML pages, FrontPage, Joomla and Drupal, but never really found a system that worked well for how I work.
WordPress immediately appealed to me, however, because of its straightforward approach to organizing pages and posts, flexible theme system and ability to add functionality through plugins.
As a stickler for details, I also appreciate WordPress’ straightforward approach to creating clean URL structure.
It’s also worth noting that working to modify existing WordPress themes was how I really was able to dig deep into learning CSS and seeing how it worked on an advanced level.
WordPress quickly became my go-to Web publishing platform and I began authoring my own simple themes. Although I’m not a PHP programmer, I found WordPress’ template tags to be straightforward enough for someone with a more creative mindset to easily understand and put to use.
Since then, I’ve developed a wide variety of sites that use both completely custom and heavily modified themes. I almost never use a theme “out of the box” and almost always end up modifying them extensively by changing the colors, background elements, typography and more — often to the point where only the theme’s basic structure and advanced functionality remains.
Because of this, shopping for themes was always focused more on finding a theme with a solid foundation for me to start rather than getting hung up on the aesthetics of a particular theme. For example, I might chose a theme for its unique homepage slider or animations, but end up changing almost everything else.
Although adding custom CSS can sometimes be challenging, I really enjoy the process of hunting out the specific CSS that controls a particular element and then determining the best way to modify it.
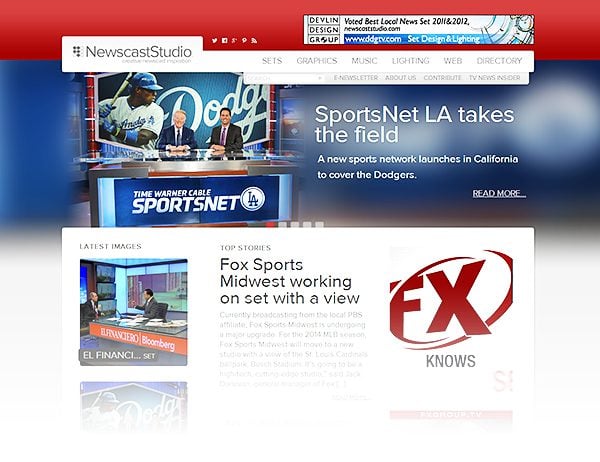
Of course, this approach only makes sense on certain projects — at some point it makes more sense to code a theme from the ground up. As mentioned, I’ve created themes myself but also have outsourced the development on more complex projects, such as the theme I used on the popular TV news industry website I help run, NewscastStudio.

Finding The Right Theme
Custom themes are sometimes too expensive for a project or outside of its timeline, so I appreciate the ability to create sites that look unique but are simple to build using a flexible theme.
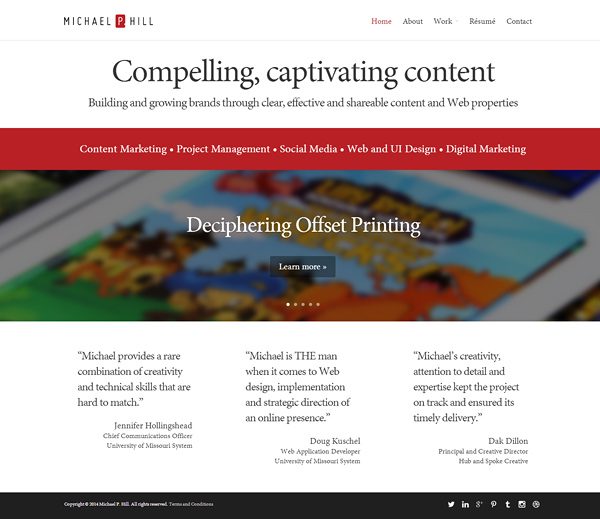
When I began searching for a new job in early 2014, I struggled for a while deciding how to create a website to help with that process. I struggled with trying to identify a theme that was flexible enough for what I wanted to do — feature in depth case studies of my work as well as an interactive version of my resume. At one point I even was considering abandoning my beloved WordPress and use plain HTML since I couldn’t find anything that would work or that made sense to modify.
Conveniently, however, Divi was released right around this time and I suspected it would be a good fit for what I wanted to do with my site. I recall having seen a social media post from Elegant Themes about the theme’s release but almost forgot to investigate further. As it turns out, the theme ended up being a great fit for what I needed.
The modular nature of theme was very appealing and the theme’s minimalist styling appealed to the part of me that likes to customize themes — since I will also knew I would want to customize it to my look and feel.
The pre-built slider, blurb, box, column and other elements gave me plenty of unique ways to present my content.
It also helped that, unlike some portfolio based themes, I wasn’t locked into a traditional photo gallery style layout and could modify each project’s layout and elements on a per page basis.

The result? I ended up with exactly the site I wanted that was easy to build and customize and gave me the flexibility to not be locked into a special layout for every portfolio pages, which really allowed my content to dictate the format as opposed to vice versa.
I’ve since launched an additional website using Divi as its base and am working on several others.







Now THIS is a really good example on how DIVI can be used! *chapeau
Great article and great job on the site. I really like the contact page as opposed to the traditional. What plugin are you using for the social media on the site?
Kuddos
Wow! That’s an incredible use of the Divi template! Talking about turning a 10 into an 11!
Great work!
Good New!!!
A marvelous customization of the best WP theme. Thanks for sharing. Cheers to your continued success!
Great work with Divi. This give me inspiration for new customizations.
Hi, thanks for All you’re usefully news …
Divi is the best…. Over All themes!
I have done this (i Think) good style customization of Divi theme, on my site, try to have a look on http://www.marcomottadesign.it
What’s do you Think about?
This is amazing! I love the design and color choices. I need to work harder with mine! Thanks for sharing
Phew ! Thats an amazing site you have created. I wish I had those skills. The accordion is a beautiful thought 🙂
Very nice Marco…
Thank you all!!
i try to do my best for my personal site, and Divi help me to do this in creative way! in a single page we can put everything we want, code, html, php, java, etc….
Fantastic! Thank you!
Awesome work! Can you turn your site into a pre-made Divi template 😉 ?
Thanks for all the comments!
Elegant Themes’ recent update that allowed assigning unique class names was key to making this site work — and is definitely a good tip for others looking to heavily customize this theme. In many cases, the standard Divi modules were customized by overriding the CSS through the use of custom class names.
For the social icons, I did have to modify footer.php to use a custom set of icons since I wanted to include several that aren’t supported by Divi. I do wish that the footer area could be better controlled via ePanel or a widget so this “hack” wasn’t necessary, but it still worked out. If you’re interested, the icons I used are available for free here — and it’s one of the cleanest, most comprehensive sets I’ve found: http://michael.ph/Hih5u
By the way, I’ve since landed a great new job after receiving multiple offers — and throughout my job search prospective employees kept commenting on the website. So if you’re looking for a job, I definitely recommend having a polished website — it’s absolutely vital to help you stand out and make it clear you’re serious about your job search!
Beautiful, beautiful work, Michael.
And yes, deep attention to detail is what makes a project stand out and open doors where there were only walls before, to paraphrase Joseph Campbell. 🙂
Would be fantastic if you felt like doing a little behind-the-scenes video where you take us through the most exciting custom Divi tweaks you came up with in this project.
Best of success with your new job and many cheers from Europe!
Thanks, Michael, for sharing this great thought. It has jolted me into some decision to go back to Divi.
I signed up to Elegant Themes just moments after Divi was released because it was the only theme from their stable that captivated my interest. But I immediately grew dissatisfied with its lack of customization and robustness. I uninstalled it.
I’m not good with coding or programming but I do it a bit and can follow guidelines, so I always look for robust themes for my web projects that I can minimally customize to look different than hundreds, say thousands, of others using the same theme.
But I kept my subscription and plan with ET and I especially love their blog and all great thoughts like yours that keep coming. Each time I come across someone who has put Divi to great use, and they talk about it, then I wonder why can’t I just go for it, and give a trial again. Well, if you look at sapotle.com, you’ll see it’s under construction, because of this confusion.
All in all, I need help. I need someone I can collaborate with to get some help with bits (only minimal bits) of codes here and there to make the site look different than others using the same framework.
I may just try Divi again, especially with the recent updates that have added more functionality.
Can I have your help, or if Elegant Themes has heard me, some help?
Really when I buy themes on Themeforest I get help from the developers to the point of these CSS and bits of codes I just talked about and then I really make a site look unique and personal.
Thanks and thanks for reading me through. However you can help is greatly appreciated. Thanks.
Kaboloberi, being a novice coder I can give great accolades to Elegant themes and their support! They have helped me greatly when I have run into issues I cannot solve, even the css customization’s needed. Good luck!
Thanks Michael for the social media icons link and good luck and congrats on the new position!
What module did you use for the center text on the homepage? Looks great!
Wow…frankly Micheal, you hit my cerebra cortex with your simple but classic design with Divi! I just lapped some creative juice outta your clean design and I’m so tempted to share my own story however not now but soonest. Truly said, Divi and most recent ET themes has strong base structure in both aesthetic and development which I’ve come to trust.
I am currently putting together a site and with seeing this one I am wondering how to make the font larger than Heading 1 as his is for “Compelling…” and how to make the full width header (red section of his site) skinnier than it automatically makes it. I am finding the headers are not large enough for some things and it automatically puts too much extra space between the sections. Is there any information on your site to teach me how to change these things? I am also finding line spacing while using the header fonts is too close together. I would love to be able to add a thin divider too, but they seem to have too much extra space around them as well.
Also in the full width slider, if I add a slide image over the background image, the heading if more than just a few words get cut off and leaves me with an orphan because there is no ability to easily adjust the placement of the image and heading.
I know this separates the hardcore professionals from the newbies, but I am determined to learn how to make my sites like the hardcore group. I only had one web design/dreamweaver class and I definitely need to know a whole lot more. I chose Divi to help close the gap in my coding knowledge a bit .
This is what I would like to do to my site too, but I think a customs CSS is the answer. how do I do this
Love what you have done, personally they only change I would make is to make the “Resume” part of the menu into a mega menu as on a smaller screen its a long menu to look at and going with the mega menu you could have a cleaner easier to read layout
Excellent !!!!
Im loving this new divi theme and also built a video to promote it ..thanks elegant wordpress themes for giving us premuim themes at such a reasonable price
I am in a case similiar to yours, I started web development 2 years ago, but using WordPress and ElegantThemes I can go forward with my business too.
Your site is great and your work excellent. Congrats from MX.
Hi Micheal love the site. How can I get my front page to look like yours. http://demo.emagenationstudios.com/wordpress/
Hi Yomi, you look promising and divi may be the future for your project. If you need pro support get into the elegant membership forum and get responsive support from ET developers and I bet you great results. Cheers!
Michael, this is a really good looking DIVI site. My compliments.
DIVI is a great theme to use. I also used DIVI, see http://drasco.nl/
Awesome, thats inspiring me for my next project, thank so much
It’s a great looking site, but unfortunately, it doesn’t work correctly in all browsers. Take a look in Safari and you’ll notice that the button text on the slider doesn’t appear. Which is the same problem I have when I’ve tried to use Divi for one of my sites.
Love the look of your site… I plan on borrowing some of your set up! I’m still tweaking mine
I totally understand how it feels. Great work man.
Thank u for indroducing DIVI. I will definitely try it for the next project.
I’d like to up date my websight to Divi, I am not a web builder, I am a holistic medicine practitioner. Would someone help me with this? Please send me examples if you work using divi if you are interested in working with me. Thank you.
I am excited about the possibilities that Elegant Themes provides for a non-programmer as myself. I have been coding with Frontpage and HTML for many years but now it’s time to explore. Thanks David for a great story and I enjoyed hearing about your projects. Great stuff man!
I’m sorry I meant Michael not David.