Welcome to Day 8 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!
Today we are happy to release our next Divi extension in the Divi 100 marathon. This extension, the Divi Hamburger Menu Styles Extension, adds twenty new hamburger menu styling options to Divi’s Fullscreen and Slide-in Header Formats.
The header is one of the areas we get the most community requests for customization so we’re excited to offer more unique styling options for those seeking it in their hamburger menus.
As you can see in the live demo below, the Divi Hamburger Menu Styles Extension comes with four new hamburger types, each with five unique animation styles. To test them out simply click each individual icon or the “toggle all” button to see them all animate at once.
Downloading & Using the Divi Hamburger Menu Styles Extension
As will continue to be the case with all of the extensions we release during the Divi 100 Marathon, the Divi Hamburger Menu Styles Extension comes in the form of a plugin. So to use it you’ll need to install it just as you would any other plugin.
Once you’ve downloaded the zipped file, locate the divi-100-hamburger-menu.zip file in your computer’s download folder. Next, login to your WordPress admin and navigate to Plugins > Add New. Click the “Upload Plugin” button at the top and upload the zipped file you’ve just downloaded. When prompted, click “Activate Plugin” to activate the extension.
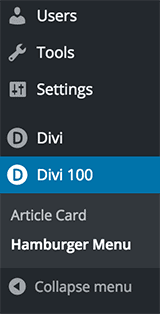
You should now notice a new menu in your WordPress Admin’s sidebar called Divi 100. This is where all of the settings for Divi 100 extensions will appear. If you’ve already downloaded our first extension, The Article Card Plugin, you will simply have a new option within the Divi 100 sidebar menu called Hamburger Menu.

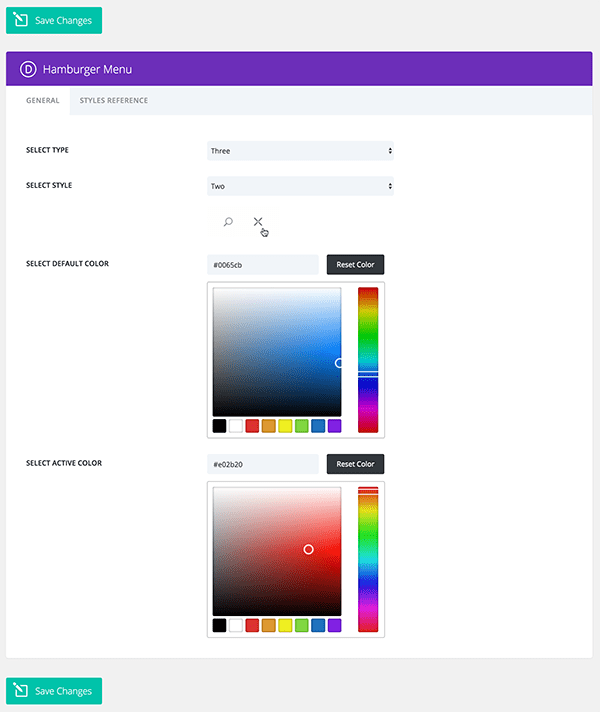
Click the “Hamburger Menu” option to open up this extension’s settings panel. Here you will find four settings you can configure. The hamburger menu type, animation style, default color, and active color.

Once you’ve finished configuring your settings you can click “Save Changes” and view them on the front end.
Download The Divi Hamburger Styles Extension
Plugin Updates & Bug Reporting
As will be the case with all of our Divi 100 extensions, bug reporting and updates have been made available via their respective github repositories. This is the best place for both us and you to track bugs, make fixes, and download new releases. You’re even able to clone, fork, or otherwise edit the code to your heart’s content.
We hope you have enjoyed this Divi 100 freebie and we look forward to providing new extension and code snippets every week for the remainder of the series. So be sure to subscribe to our email newsletter for notifications when new free resources are made available.

Divi 100 Day 8
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.







Just tell me it’s only the beginning !
😮
It is! We’ve got 91 more days left to go!
I wish in the coming updates the MENU can display a full width LOGO in mobile devices and the MENU button under the logo.
Nice one Andy.
8 down 92 to go 🙂
Thank you! Can’t wait to try this out.
This is awesome Andy! This is one of those little details that can really make a website stand out! Great work! 🙂
This is a nice little addon..
Awesome! Thanks!
It’s there a reason why you’re putting the extensions within the Divi 100 menu rather than Divi > Extensions?
We wanted to make sure people can easily remember where these extensions came from since they are not going to be found in our official plugin section.
Awesome. Very useful…
But Divi 100 plugin is compatibile with Extra Theme?
I’m wondering as well because I’ve been tweaking Extra since last week…
NO…. Why would this not work for Extra?
As will be the case with all of our Divi 100 extensions, they will work when the settings on both Extra and Divi are the same. If the settings are different then they will not be compatible with both. In this case, there are no options in the Divi Header Format Settings for desktop hamburger menus. So it does not apply.
how can we be sure those settings are the same?
Feeling a little giddy today! This is a sweet treat!
Excellent!!!
Thanks again.
George
Whoa. Sometimes it’s like you read my mind, I was literally just wanting some hamburger options for divi this morning, haha!!
… and isn’t reading your audience’s mind marketing at it’s best? bravo and well done 🙂
Haha, thanks Meg 🙂
Awesome one Andy. Thank you very much.
maybe I am too stupid, but how do I activate this in my Divi-pages?
looking for the right settings in german backend….
so many optins…
I LOVE YOU
Yes. I just yelled that.
🙂
It would be really great to see all sorts of pre-done regular menu/navigation addons in this 100 days.
These days, so many themes/homepages look alike because they usually have a large image at the top.
The only thing that sets them apart is the header/menu. A creative-looking menu can really give a site a fresh look.
This would also help keep all Divi sites looking essentially the same. Of course they aren’t all the same, but as the number of Divi users increases, I’m starting to see a lot of sameness out there.
I meant: “keep all Divi sites FROM looking the same.”
I agree. Divi is such a perfect theme. I kind of wish it was still a best kept secret! I have been able to spot it used on many websites even though they all look different. This new feature is another great way to distinguish these sites. So many options!
Question about Divi 3.0… is it going to mean a lot of CSS modifications to my existing sites built with earlier versions of DIVI?
Nope 🙂
im truly hoping that all the extras during the 100 days of Divi become part of Divi 3.0
Some of them may be but not all of them will make the cut.
Hi Nathan, great update, as always.
Quick question, if some of them don’t make the cut, then what are your future plans on with them? Maintain them as a DIVI 100 plugin? Or are they compatible with DIVI 3.0?
Cheers!
Hi Nathan, I’m curious as well regarding DIVI 100 compatibility with Divi 3.0 Front End
These extensions will not have any compatibility issues with Divi 3.0.
Great extra feature, keep it up!
Onle for some reason our hamburger menu is not working properly. Does anyone have any suggestions or solutions how to fix it :)?
For it to take effect you need to select the fullwidth or slide-in header format under Customize > Header & Navigation > Header Format.
Not work! Hamburger menù it’s not displayed
there seems to be a problem with it and child themes. looks like i need an alternate method.
I enjoy to read every day your news. Is like 100 x Christmas. A wonderful little tool.
Bernd from Berlin
Glad to hear it Bernd!
Very nice!! This is a 2.0 divi plugin!
Thank you. I just finished changing my friend’s hamburger menu into a button that says ‘Menu’ instead of a hamburger because her visitors are older and don’t always understand the ‘hamburger’. Was hoping to see that option when I read the email title, but I’m still grateful for the effort and will keep in mind for other projects.
How exactly did you do that? I’ve been trying to just add the word “MENU” to the left of the hamburger because of the same issue. Older people don’t know its a menu.
You and me both. Just been on the phone to a client who was looking at the site on his phone. He had not realised that the hamburger was the top menu.
+1 and + 10K clients’ site visiors.
It’s quite strange that ET team forget about the most user friendly version of a mobile menu.
Christy:
I found this code in the ET forums that worked for me
.mobile_menu_bar:after {
content: “Menu” !important;
font-size: 18px !important;
font-family: inherit !important;
font-weight: normal !important;
color: #ffffff !important;
position: absolute;
top: 14px;
left: -45px;
}
#et-top-navigation .mobile_menu_bar:before {
content: “” !important;
font-family: initial !important;
}
#et-top-navigation .mobile_menu_bar:after {
content: “Menu” !important;
}
I was thinking the same thing. Most people do not know what it means and therefore do not click on it. How about 19 styles and 1 that says Menu?
The hamburger add on is very cool.
That is so cool! I was wishing for such a thing for quiet some time. It would be even nicer to have an option to upload my own hamburger design
Okay, I feel really stupid now. I had no idea those were called “hamburger” menus so I’ve never known how to change the style, because I had no idea what to look up, so HA! Learnt something new! AND got a new tool, too! Yippee 😀
Will all these plugins be rolled into Divi 3 functions? How easy will they be to upgrade over to 3 at launch time?
Not all of these will be added to Divi, but some may. Either way, they will not affect your Divi 3.0 update.
FYI, trying to activate this plugin gives me the WSoD. I’m guessing because I have code in my child’s style.css that alters the margins of the menu items on mobile. Don’t have time to troubleshoot further.
You can use the repository link above to submit any bugs you encounter.
Love the Divi 100 campaign and the great videos. Thank you!
Thanks Susan! We’ve got a lot more coming your way!
Quick question which I’ll ask here as I’m sure others reading will want to know. Will this choice replace the mobile hamburger ?
I’ll check myself later when I can test it but feel free to comment
Yes it should.
Hi there,
It seems you’ve forget the most important version with a word “Menu”
Any ideas how to add one to all these variants?
Regards,
Igor
Someone post earlier above this the css code for that, Igor.
he had added it with this code and succeed! Know we know all!
J. Wellington Wimpy never had a hamburger like these. Awesome. TY. BTW did I mention that love DIVI?
Very nice. Although, a very high percentage of people still don’t know that is a menu. I prefer the word “menu” as the burger between the two buns.
This is like watching little trailers for an upcoming blockbuster movie! We’re all watching these little plugins to see if they get casted for a part in the Divi 3.0 movie. I can’t wait to win a ticket to see the premier!
Obviously this is not for me because I don’t even know what you mean by hamburger menu. Did I miss where that was explained? When clicking on the icons (in this blog) all I got was an X. ????
Mary it’s the little 3 bar menu that is typically used on mobile sites, although you see them more on desktop sites now, too, for a cleaner look. It’s called the hamburger because it looks a bit like a patty between two buns.
Check out some of the other Divi pages and minimize your browser window to see if their menu collapses into a hamburger menu style. If so, click on it to see how the menu items appear. At the same time you will see the X in place of the hamburger icon…that means to X out of the menu.
That’s the best way to understand what hamburger menus are about and how they work.
Very cool plugin. Very good work Andy.
The plugin installed and activated as it should in Extra, however, the Divi 100 / Hamburger Menu option did not show up in my dashboard menu. Works as it should on the website where I use the Divi theme. Help?
awesome. it will possible the divi demos layouts by elegantthemes??
Nice thing!
I’m just LOVING this Divi 100 countdown!! Can we do this every year??
Yum! Free Hamburgers
Hi igor, someone pasted the css code for that in a post above this one.
Now we now all!
I am well aware of Hamburger menu icons, but many users are not, so:
+1 for making it easier to add “MENU” or other text to the hamburger icon.
+1 for having the clickable area be the entire space of the icon PLUS text.
(I love the Divi mobile menu style that says “Select a page” but it seems dumb that clicking on that text doesn’t work- you have to click on an apparently unrelated icon across on the right. I always end up having to add custom css to extend the clickable area – padding-left:90%, cursor:pointer. Really, this should be standard UI.)
Wow..been following the Divi emails each day. Love all the theme extensions so far. Keep them coming so I can customize the web designs even more.
Excellent!
Much needed! Will be a delight.
Will these plugins also auto update in WordPress?
Unfortunately, NO, which creates a security issue for me. Not interested in risking it for a few half-baked plugins.
“As will be the case with all of our Divi 100 extensions, bug reporting and updates have been made available via their respective github repositories. This is the best place for both us and you to track bugs, make fixes, and download new releases.”
Maybe I’m missing something here, but it would be a lot friendlier to your customers if you make updates available through the Divi Updater plugin.
I maintain almost 20 websites on my own, many using different plugins from one another as the sites have different needs. If I’d have to go to each site’s github repo to check for updates, I’d have a day job on that alone.
“As will be the case with all of our Divi 100 extensions, bug reporting and updates have been made available via their respective github repositories. This is the best place for both us and you to track bugs, make fixes, and download new releases.”
Maybe I’m missing something here, but it would be a lot friendlier to your customers if you make updates available through the Divi Updater plugin.
I maintain almost 20 websites on my own, many using different plugins from one another as the sites have different needs. If I’d have to go to each site’s github repo to check for updates, I’d have a day job on that alone.
Second this!
I also agree. Extensions, updates, etc., should be kept and maintained on the website that created the theme. Having paying customers go to another website to find what they need and/or find solutions to existing challenges doesn’t make a lick of sense.
Hi,
I like it. But inmh there are more important things to pay attention that should be improved:
+ Feature to select page/page when adding a Button module instead of hard writing the url
+ Set the image size for the images when using the Gallery module
+ Allow to put custom text in Secondary Menu (top bar) just beside the “email/phone”.
Don’t get me wrong, I like to have the option to change the style of the Hamburger Menu, but ,let be honest, this it will not make much difference in a website.
Waiting for the next one!
Nicely done and Now hamburgers are easy to operate 🙂
In this demonstration, you Hamburger menu activates an off-canvas menu… how did you do that? Is this a new Divi feature?
No matter what I’ve tried I can’t get this to work. I’ve set the menu for full width. The only thing else I’ve done is to have the logo overlap with the following code. Could that be the problem?
#top-header {z-index: 99999;}
#logo {
max-height: 210%;
margin-top: -20px;
z-index: 100000;
}
@media only screen and (max-width : 980px) {
#logo { margin-top: 0px}}
F A N T A S T I C !
Thanks ET.
I have a new test area in localhost, new installation WP,DIVI & Child theme, but the Hamburgher Menu not work. I do not really see
NICE! Looks great. Definitely going to incorporate.
I did notice however that the sites default colours as set in Divi>Theme Options do not appear as the colour presets in the Hamburger Menu Options. Would be great if it could.
Otherwise, keep up the great work.
The menu options look great, thanks so much for the plugin!
The post mentions ‘our first extension, The Article Card Plugin’ but I can’t find any reference to this plugin anywhere else. Am I missing something?
I want to have this hamburger menu on my none-mobile page as a compliment to my main menu. Is that possible?
I’m disappointed by this addon.
WHY DIDN’T YOU CALL IT THE HAMBURGER HELPER?!?!
😀 😛 XD
Seriously. Loving the Divi 100 – factoring the outright licence into my first client’s project was the smartest decision!
The Divi 100 is a great push and these landing pages and other design elements are worth so much to me, our clients and our company!
I just want to say thanks guys and keep up the good work.
We have worked with WP themes for over five years and when we tried out DIVI we decided to use it on all our new client sites and now we’re slowly moving over the “old” clients to DIVI built sites.
And these coming days we’re making our own new site and rebranding on the DIVI theme. Thanks again this is great stuff!
I’ve installed and tested the hamburger plug-in which is working fine. I now what to remove it but I’m having no success. I’ve deactivated the plug-in, my menu in still in hamburger mode. I’ve deleted the plug-in and still no change. What am I missed?
Amazing theme! Its worth of buying it
Excellent!!!
Thanks again.
I like this plugin but you provided no options for a solid colored background!!!
I have tried it now on 2 different sites and, on neither site does it work. The install went as described in the video. I did the mods according to the video.
Thanks for the plugin it helps a lot.
I played around with it and I think i found a bug.
When I put default for example color blue and active color black (#000000) then menu will display blue when active. Work around for that is to change one digit in black. I set it to #000001 and it works well now.
This extension sounds great on the surface, but once you try using it, it’s kind of pointless. 9 times out of 10 a “hamburger icon” appears on MOBILE views of a site, and on mobile, there is no “hovering” over icons. You either tap it or you don’t. So in the end, only on a desktop with a mouse to you get to see these new animated icons. Completely missing from this extension are options to set a background shape and color (so that the hamburger lines are on an opaque square with rounded corners for example, or has a border, etc…)
I uninstalled it since there is no real utility to this.
I appreciate it was free, but try to put yourselves in the shoes of the people actually using this stuff.