![]()
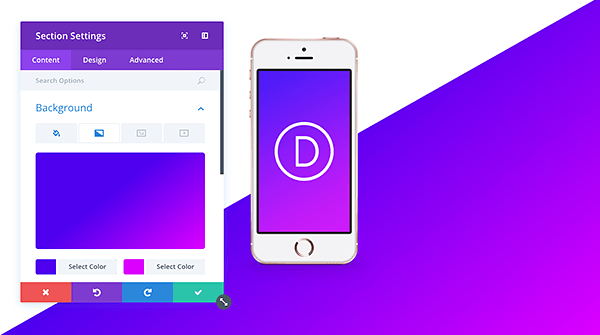
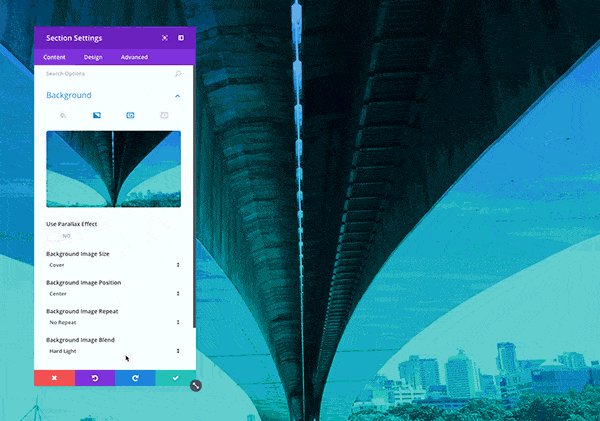
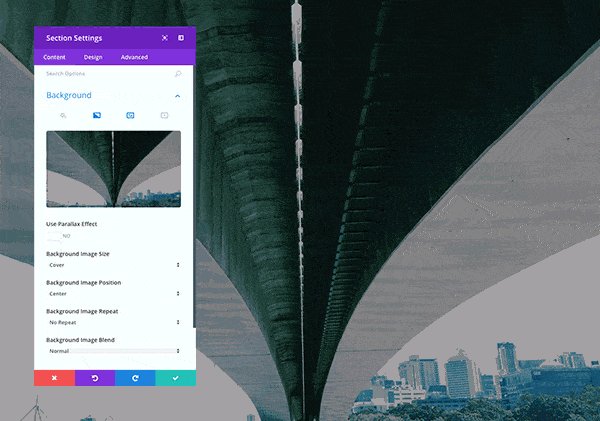
The Background Options Interface
Divi’s background options have been expanded and re-organized into a sleek new tabbed interface that is super easy to use.
Easier Background Management
Divi’s sections, rows, columns and modules have a lot of background options. Previously, these options for background colors, images and videos, including sub-settings for parallax modes, background image and video sizes and color transparency were found in one big long list inside of the Design tab. The sheer amount of settings made it difficult to navigate and it was often unclear, at a glance, what background styles you had enabled and the visual priority of those background styles.

Today we are excited to introduce the new background options interface that takes all of Divi’s background settings and organizes them into a sleek new tabbed system. This new interface gives you a preview of each background style and makes it clear which styles you have enabled and how they interact with each other.
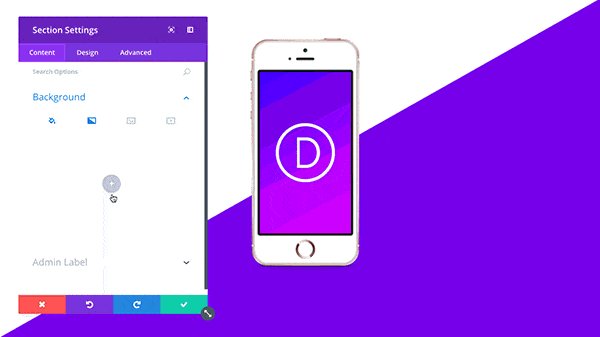
Improved Options Organization
This new interface organizes the options into four new tabs: Background Color, Background Image, Background Gradient and Background Video. Within each tab you can enable the background style and configure relevant settings for that particular style. Every option related to background images is inside the background image tab. Every option related to background videos is inside the background video tab. It’s a simple change, but this second layer of organization really goes a long way to save you time and improve your efficiency as a Divi designer.
More Options For More Modules
This new background options interface and all of its new options have been extended to dozens of new modules. Every module that used to have background color, background image or background video options has been updated with the entire suite of settings. This makes the Divi module set even more versatile than ever before and opens up a ton of new possibilities for using background styles to customize your page. In total we have added over 100 new design settings to the Divi Builder.
![]()
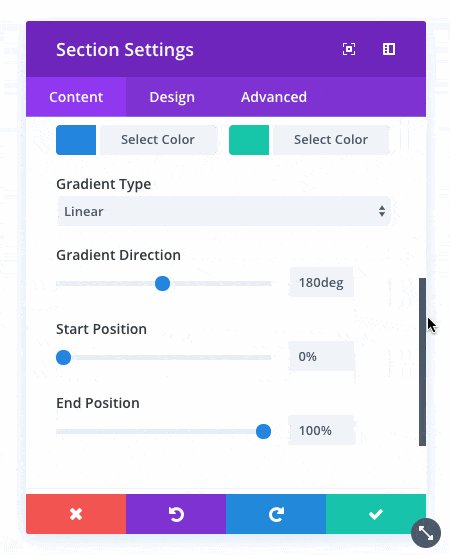
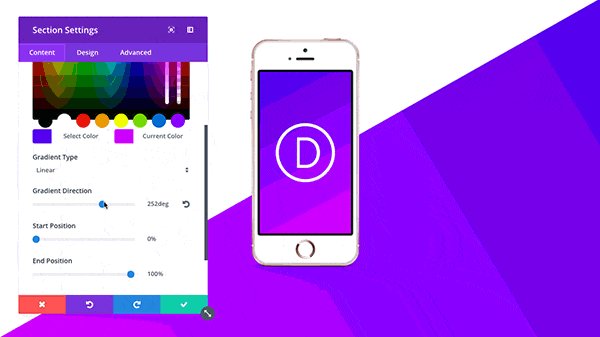
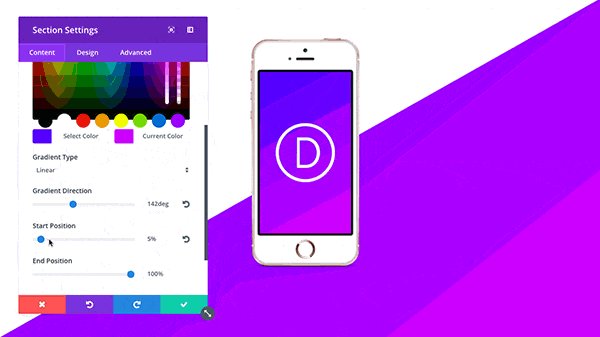
Gradient Backgrounds
Creating gradients in Divi is easier than ever using the new background gradient options.
Within the new background options interface is a brand new background style: Background Gradients. Now you can create beautiful gradients with ease using the builder’s new set of gradient options. Pick your colors, choose your gradient style, adjust its angle and you’re done! There are so many cool ways that you can can combine gradients to create fun and vibrant designs.

The new gradient background controls are super-easy to use and are located within the new background options interface.

![]()
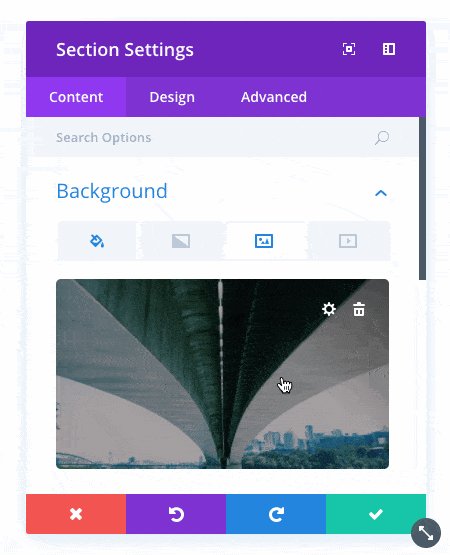
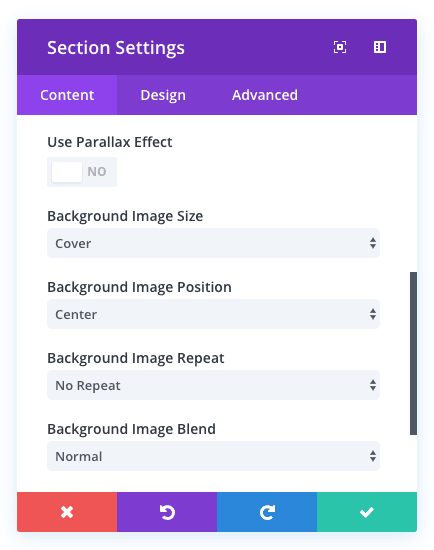
New Background Image Controls
New background image options give you more control over the size, position and style of your background images.
Background Size, Position & Repeat
Within the background image tab of the new background options interface are some brand new image options that give you more control over the size, position and style of your background images. You can now control the background size, position and repeat value of all background images.

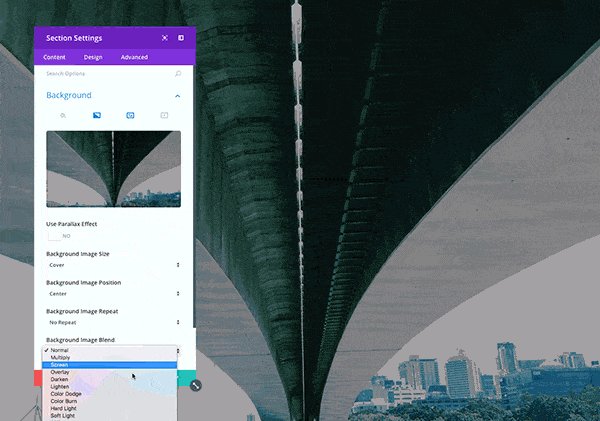
Image Blend Modes
We have also added support for CSS blend modes. When you add a background image, you can now switch between different blend modes that will change how your image interacts with the background color or gradient behind it. Combining blend modes with background gradients can create some pretty awesome results. You are going to have so much fun playing with these new options 🙂

Join, Renew & Upgrade Today For 10% Off!
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!






Wow. Just amazing. You guys continue to impress us all with Divi’s flexibility combined with new features and updates. Can’t wait to try these new features out!
On word: Hallelujah ??
Nick, Incredible update.
I want to know when the update will be available inside Divi to integrate MailerLite API to work with the Email Optin module?.
Thank you!
Fantastic – looking forward to playing with this.
Thanks, this looks fantastic… EXCEPT there is no option to select the Featured Image as the background image. Wherever there is an option to select a background image, you should be able to choose to use the Featured Image for design freedom.
Maybe I just missed the option?
Agreed. Please implement this soon, guys!
Also, it’d be great to be able to offset individual blog posts.
+1
Incredible! You guys rock!
It will be nice if in future you mention version number along with “today we introduced”.
Thank you for listening.
Totally excellent! I was actually looking forward to repeating (tiling) backgrounds
YEESSS!
Wow! All the latest updates were really awesome, thanks.
Amazing !!
Fantastic! Thanks a lot!
Awesome feature. One issue that I’m having is the popup window for the module cannot be resized so I cannot preview the gradient and change the sliders simultaneously. I must scroll down and drag the sliders and then scroll back up so I can see the changes made to the gradient. Not an easy way to design.
I am on a MacBook Pro 15″ and work in Divi Builder usually.
Wow, you guys always keep up with the latest!!! we’re so glad with this update, we use to add some css classe with base gradients. Now, it looks so much easier.
Awesome! Looks great! My on enhancement request would be to choose the gradient background as an overlay to my image/video background…and I can mix in the opacity of the gradient. =)
+1
+1
+1
Bravo!!!
And here I was coding it like a sucker. Thanks guys, this is amazing!
This is awesome! How for more feature additions to the builder…
Incredible, thank you Team Divi.
Love these changes!
1000 thank yous! ( Imagine how much thank yous I will send you once Monarch have WhatsApp sharing XD )
Absolutely great updates, I’m just hoping I have no gradient css added to any of my sites that I may need to remove, but will not complain in the slightest…fantastic, keep them coming 😉
Oh my gaaaawd, this was on my wish list! I love you guys, thank you! I am working on my first/new Divi site which already has the gradient style as part of my design which was a template that I purchased. Can’t wait to give it a twirl!
I have tried many many themes and Divi is by far and wide the easiest to use. And if there is something that I can’t do Divi support is 2nd to none! Carry on the great work.
Fantastic work!, the new features truly enhance an already brilliant theme!
This. Is. Amazing.
Is there a way to add the gradient to the Navigation Menu bar?
+1
+1
+1
That why I look DIVI Theme
This is fantastic! I was just trying to figure out how to use a gradient in Divi the other day. Thanks so much!
Rock on! Very excited about this update. I’ll be putting this to use right away!!!
Thank you guys!
LOVE IT!!!!
Wow so easy to use ! thank you guys ! really like it. Just one tweek I would like to ask to put the cherry on the cake. Could you place an eye picker close to the parametre icon and trash icon?
A part from that.
I enjoy it. 🙂
Best regards
Very nice, thanks! Can’t wait for integrated video tutorials so my clients know how to use all these awesome new features ?
U A U <3
Nice addition! Thanks for putting all this effort into an already awesome interface.
One question: can we use YouTube links to add background video to sections/rows/columns? This would be a big improvement over saving videos in the media section and serving them up from the site – it would save on bandwidth at the local server.
My question too.
It seems that it is now not possible to add a full width header with video background from YT or Vimeo as the setting to add the URL has gone. The only option appears to be to upload to media library using mp4 and webm.
Really need to be able to add URL’s again.
Thanks
Why have you removed the ability to use YT/Vimeo videos as full width backgrounds?
Check this tut: https://www.elegantthemes.com/blog/community/divi-nation-short-how-to-get-a-fullscreen-video-background-when-using-divis-fullwidth-header-module
The option to add YT/Vimeo has gone and all videos must be uploaded via media library (in both full width header and full width slider).
Just as I was about to add a full width video background from Vimeo Pro – updated and lost the option. Now have to set up Amazon S3 🙁
Thanks
OK, yes this. I thought I was going insane while training a client to add video backgrounds. I swore you could just link to YT and it was upload only. Very disappointing that they took away that feature.
Yeehaw! Love the gradient functionality. You have just made my life easier. Thank you!!
Is there any chance that You Tube videos can be used as background images someday?
+1
Adding design features is great but when will they make it WCAG compitable the laws go in affect in 2018 here in the US and I keep seeing problems with Divi working with WP Accessibility or other accessible plugins. Will they be making their own or updating the code to be compliant if not I need to rebuild all my client sites so they don’t get sued when the law goes in affect.
Very cool, thanks for launching new updates regularly! Any idea when we’ll have more flexibility to modify header tags in modules?
It’s available for what version please ?
I have the last version downloaded… but don’t see it
Oh boy this is incredible useful. And it even might help on page size, as an image can be used both as background with an CSS overlay, and in a post (instead of having two images). Beautiful ET!
Nice update on the paper. Looking forward to testing it.
Amazing news! Thanks so much ET <3
Do not do this to me! I was finishing up a project and now I can not stop thinking about using this. Simply Great!
This is Great!! When is it available?
so where are they?
This looks like a fun option and I am looking forward to trying them all out. Great update!
But, I’m hoping you update your regular image options soon. There are so many options for images and Divi doesn’t really offer too many of them. If you want add an icon over an image, there’s dozens of Divi icons and options. But, if you just want an image to fade or change on a rollover, you have to add a your own css. It’s very frustrating as a designer to have to stop and go find the right code and then hope I’ve added it to the right section of the css options. It really slows down the work flow.
Couldn’t agree more. We need more image elements and options. Flip cards or images with description text on rollover with a button.
I also agree. Not many options for images
Yes, definitely agree here. Often searching for plug-ins or code to make what feels should be an easy edit in Divi but just isn’t yet.
+1
Great to have all background features in one place now. Pleae, go ahead with condensing features which are spread like this one has been.
Thank you for working so hard while not forgetting aesthetics. This new feature update is like candy!
This is just fantastic! ET continues to deliver.
Amazing! Love these features accessible through a modal now. Backgrounds have been the most time consuming to get just right. I feel like this will considerably improve development workflow.
Thanks so much!
And how do we get this update? Is it a plugin update that will come across automatically? I have not received a prompt to update any Divi plugins yet. Just curious. Thanks!
I just tried it and love it.. works great.. thank you soooo much..
Any chance you’ll be updating the Contact Form module any time soon? Would love more features and controls there..
Keep up the great work..
This time, I know I am old school… 😀 Gradients would never have been in my functionality requests. Anyway, I love to put horizontal or vertical shadows as separators on big white area. This gradient background tools will allow me to build some.
I just tried this and it’s awesome! It feels like working with backgrounds in photoshop. Very good work!
What fallback is used for the blend modes if these are achieved via css? / what’s blend modes browser compatibility?
Love this update! ?
I don’t know what fallback if any is used, but you can see browser support for this css feature here…
http://caniuse.com/#feat=css-backgroundblendmode
Leave it to Microsoft’s browsers to be trailing behind as always.
Nice Update! Thanks
How can I add a Video Popup like the one you used in this post?
thanks
For those who love a good conspiracy. While it’s certainly true that Poppy is brought to us by the Illuminati, Nick is actually St. Nick of Santa Claus fame. The clues were there all along. Now we KNOW! 🙂
Chris
Wow! These are the options that we missed while building templates at DiviMonk.com 🙂
It’s going to be fun to take the creativity to the next level.
Thank YOUUUUU!
Great, fantastic … 🙂 Thank you !!
Unbelievable!
What a timing! Last week I’ve been struggling with colorzilla and adding css coding to get gradients in the background of some modules. I still couldn’t get them as a blended layer over my photo’s. So I did that in Photoshop and I uploaded all those pics again. It’s so painstackingly intensive! I’m not even halfway finished yet.
And now you guys at ET just released an incredible update that does it all!
I am flabbergasted and I feel very thankful! It almost seems magic.
So a hundreds thumbs up from me!
Keep bringing that magic!
Great job, Divi. This definitely cuts an hour’s worth of work into just minutes.
I look forward to seeing more frontend visual features in the future.
Beautiful.. thank you for this update!
I love you Divi! You’re my absolute favorite WordPress theme! Building with you is a breeze.
Awesome Possum…. Love it! Now if we could use it as an overlay and tweak the opacity….. Heh heh… a developer’s work is never done…. Thanks Guys!!
How long do divi developers beta a new feature before it’s rolled out? Do you offer users/members/lifetime members and option to beta before the roll out. Who decides on these new features?
I get the wow factor here and I guess I’m the only one, but I am not a fan. Many issues for me with this one. The bad thing about falling in love with Divi and coming to rely on it for the last couple years, is that when a new feature is rolled out, you better learn to love it or not update. Not updating is not an option. Would love the option to disable this new feature.
I have to agree. I have to completely reconfigure images for several sites that I had painstakingly set up background images for because the new default has reset all the images and for some strange reason, set them all to “repeat”.
Not happy.
This is awesome! We love Divi – keep up the great work!
WOW! Super excited to try out these settings!
Once again, awesome job! You must be very proud to be working to build such an amazing product! Thank you guys!!!
Nice! Been hoping for the background gradient feature for a while 😀 Thanks guys for your hard work!
Yesssss!!!!
Gradients and multiply!
Fantastic. I Love DIVI !!! Elegant Themes is to be congratulated !!!
We now need a very important update of Elegant Themes. We need whatsapp social network to be included in the Monarch Social Media Sharing plugin. Nick Roach, please help us with this. Several users have been requesting this update for a long time. We are losing customers with Monarch for lack of Whatsapp. Please take a look in the forum and see that several users are complaining and asking the same thing. Nick Roach, help us with this. Thank you!
We also need GOODREADs pls. Authors need this…
WOW! You guys are awesome and the best..
A very nice addition guys!
I’ve noticed an issue though. The new background options don’t show for Sections in the backend view, they work in the frontend (Visual) editor though.
+1 for youtube/vimeo background videos too.
Pumped! Can’t wait to try the upgrades out, you guys have saved my html-skills-lacking-graphic-designer-butt!
Love. It.
Really looking forward to the next design job
Why Wait … Create your own, or create another one of your own if you have one of your own already! 🙂
I love it ! 😀
This is amazing .. I love Divi – keep up the great work!
good to now that et started releasing customizations on its own product!
Divi is totally going to put me out of business if it keeps making it this easy to style a website. Well done Divi team.
So glad I’m a lifetime member… this update looks awesome! Can’t wait to try out the gradient tool and all the other goodies. Thanks, ET!
Curious. Do these new additions function on mobile? When will video backgrounds work on mobile?
Nice addition. Will these options also be available for the General Settings > Background?
+1 Currently using CSS code in Theme Options – Custom CSS to achieve gradient- utilising cssmatic site. Works fine but would prefer to be able to tweak with Divi.
Thanks,
After being a member and using Divi for the first time just just prior to the 100 Days and launch of Divi 3 I was kicking myself for not embracing Divi much sooner. I was in absolute awe of how much time Divi saved me, leaving me free to concentrate more at the heart content and design. I simply still can’t believe the exceptional value of Divi, as well as all of these wonderful and amazing new features and options that are blowing me away! Thanks ET for for the wonders of Divi, and all of the added value that keeps getting included. It’s unheard of to be given added value after one has Paid for a product, let alone continuous exceptional added value. I just don’t know what to say, because just “a thank you” seems so inadequate….. I wish there was a House for sale called Divi that just magically kept filling up with new features!
A sincere Thank you Nic 🙂
Make integration with Getresponse
WOW! How exciting! Thank you the best Theme-Team!
Looking forward to try.
You guys are taking over the theme framework market! Buying an elegantthemes subscription was one of the best move I’ve ever done in my internet marketing career. I look forward to all the new features!
Keep the great work guys!
Awesome post. Thanks,
So amazing et exiting update ! congrats ! 2017 will be so great with DIVI. Thks for that !
Awesome!!! Thank You very very very very much!!! Blessing
Hi Nick Roach:
Alt on the image and woo commerce visual builder needed badly.
Please improve it.
Mind. Blown.
Divi keeps getting better and better!
Mind. Blown.
Divi just keeps getting better!
Love this addition. Well done.
OMG!! I am SO stoked about these background options!! Less back-end (advanced tab/css editor) coding. And the background blend options!!! I always had to do that stuff in Photoshop, and now I can be more creative in the site builder! I’ve already built 9 websites with Divi and the experience just keeps getting better. Thanks Elegant Themes team!
I love this new Divi feature. I have only just started using the Visual Page Builder too. Great for weird and wonderful web designs.
AWESOME!!!!
But:
– Multiple backgrounds?
– Responsive options for backgrounds?
peace&love
It’s a great addition but why did the update turn the background on my blog page white after it had always been transparent? I can’t find where to change it back either. Have been looking in customization, the actual page components, and I’ve tried CSS too.
Love the backgrounds! Looking forward to implementing.
On this page you use a <a class="popup-youtube"
I really like how that looks and played.
Is that available with Divi?
Very good.
Only need to improve the effects !!!
i really enjoyed this amazing update, good job!
Hey! this is great! Wondering if you’ll be adding the additional background image options such as image blend modes to the row settings as well? I feel like it’s odd that they’re only available for the section background and not row background. I would love to do a blend mode to one of my row backgrounds.
Love the new features. What I do not love is that the update completely upended all my existing settings for my client websites.
Not all the manual fixes are taking. You guys just created a weekend’s worth of work I can’t bill for.
I’m sorry to hear of the trouble you’ve faced. We tested the update extensively prior to release to ensure situations like you described would not occur. If you could, please open a support ticket so that we can assist you with the issue. Thanks for your cooperation 🙂
Hi, in Safari is OK! In Google Chrome NO!
Youtube video backgrounds….would be nice instead of just mp4’s…
Thanks for the update! Just one thing, if your background image is white in the top right corner you can’t see the edit / delete icons. Perhaps make them a light grey or box them so they work on all background images?
I’ve implemented a background video based on this tutorial you released, but this update seems to have broken the full-width video. I’m now seeing black margins on either side of the video.
https://www.elegantthemes.com/blog/community/divi-nation-short-how-to-get-a-fullscreen-video-background-when-using-divis-fullwidth-header-module
I’m not including a url because we’re currently still in development and our staging site is password-protected. However, I can include a screenshot if necessary.
OK, it mysteriously fixed itself when I deactivated and reactivated my child theme. Fine by me!
Unfortunately, I’ve found that the issue returns on page refresh. This appears to be occurring in Chrome, but not Firefox.
I love the new backgrounds feature, but it doesn’t work in IE. I hate IE, and only use Firefox, Safari or Google Chrome, but I have clients that use IE. Is there a code to resolve this issue?
I have the same issues. Is there already a solution for this?
How did you achieved that diagonal background section?
I hope this get answered 🙂
In the new settings you can choose a gradient background and then adjust the settings to make a hard line.
You can’t add video URLs anymore. I’m now stuck on hpw to make a fullwidth video from a URL source
I love the update, but I used to have my background images stored outside of the media library, I just inserted the link where I had my image and it was great,this was very useful because from time to time i change my images on my site, and just uploading and replacing images was such an easy job. I am not sure how to manage this with this update, do I need to upload to wordpress media library?
Ok so the little icons that drop down in the upper right corner are white – when you have used a background image that is isolated and mostly white (esp in that corner) you cannot see the settings/trash icon in order to change the image!!!! Been randomly clicking for 10 minutes where I think the icons should be so I can change my image to no avail. Will have to redo the slide. Frustrating.
the slideshow background images, I cannot get them to fit no matter what size I try, I have tried 1920×1240, 1920×800, 600, etc on and on.
Do you have a fix for this? I do not know code so I need to be able to do this WYSIWYG which I thought was the point of the divibuilder.
Hey guys! OMG I love this so much.
One question – and I’m probably missing something – is it possible to set the different thumbnail sizes as the image rather than always going for the original?
I’m looking at ways to improve page speed and this would be awesome.
Thanks again so much for all these improvements!
Lisa
Maybe I’m crazy but I see no way to remove a background image after one has been set with this new system.
The Divi Builder plugin has a couple of bugs with backgrounds:
– sections that are set to white or no background allow the text to go full width.
– sections that have a color set sometimes revert back to “transparent” with the toggle being selected even though the background was previously set to a solid color