Getting Started With The Divi Builder
Divi is best used in visual mode, allowing you to build your page on the front-end of your website.
What Is The Visual Builder?
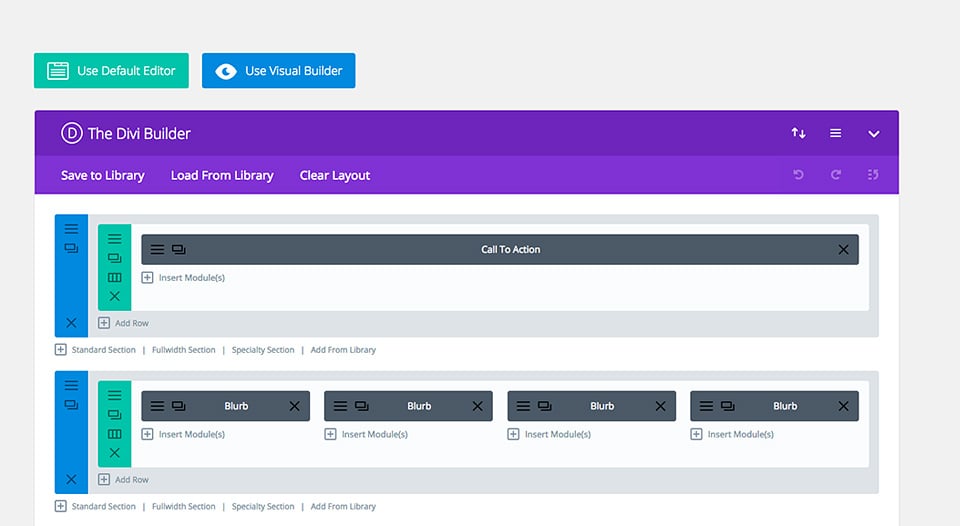
The Divi Builder comes in two forms: The standard “Back-end Builder” and the front-end “Visual Builder.” Both interfaces allow you to build exactly the same types of websites with the same content elements and design settings. The only difference is the interface. The Back-end Builder lives inside of the WordPress Dashboard and it can be accessed along with all of the other standard WordPress settings. It sits inside the WordPress UI and replaces the standard WordPress post editor. It’s great for making quick changes while you are inside the dashboard, but it’s also confined by the dashboard and is rendered as a block-based representation of your website. This tutorial will be focusing only on the visual builder.

The all new Visual Builder, on the other hand, allows you to build your pages on the front-end of your website! It’s an amazing experience and allows for much faster design. When you add content or adjust design settings inside the visual builder, your changes appear instantly. You can click onto the page and just start typing. You can highlight text and adjust its font and style. You can add new content, build your page and watch everything happen right before your eyes.

Enabling The Visual Builder
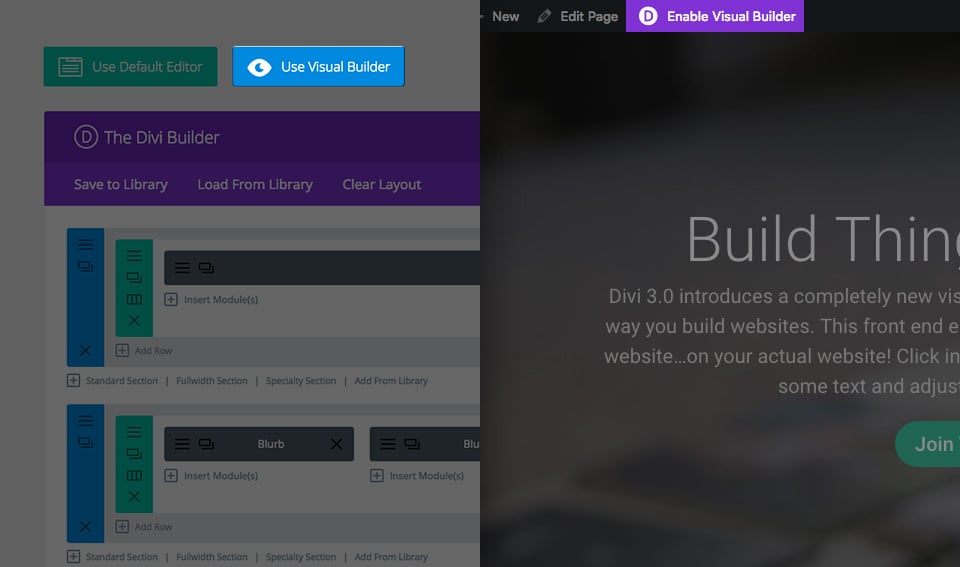
While you are logged in to your WordPress dashboard, you can navigate to any page on the front-end of your website and click the “Enable Visual Builder” button in the WordPress admin bar to launch the visual builder.
If you are editing your page on the back-end, you can switch to the visual builder by clicking the “Enable Visual Builder” button that sits at the top of the back-end Divi Builder interface (note, you must first enable the Divi Builder before the visual builder button will appear).

The Visual Builder Basics
Divi’s power lies in the Visual Builder, a drag and drop page builder that allows you to build just about any type of website by combining and arranging content elements.
The builder uses three main building blocks: Sections, Rows and Modules. Using these in unison allows you to create a countless array of page layouts. Sections are the largest building blocks, and they house groups of rows. Rows sit inside of sections and are used to house modules. Modules are placed inside of rows. This is the structure of every Divi website.
Sections
The most basic and largest building blocks used in designing layouts with Divi are sections. These are used to create large groups of content, and they are the first thing you add to your page. There are three types of sections: Regular, Specialty and Full Width. Regular sections are made up of rows of columns while Full Width Sections are made up of full width modules that expand the entire width of the screen. Specialty sections allow for more advanced sidebar layouts. For more information about using sections, head over to our in-depth sections tutorial.
Rows
Rows sit inside of sections and you can place any number of rows inside a section. There are many different column types to choose from. Once you define a column structure for your row, you can then place modules into a desired column. There is no limit to the number of modules you can place within a column. For more information about using rows, head over to our in-depth rows tutorial.
Modules
Modules are the content elements that make up your website. Every module that Divi has can fit into any column width and they are all fully responsive.
Building Your First Page
The three basic building blocks (Sections, Rows and Modules) are used to build your page.

Adding Your First Section
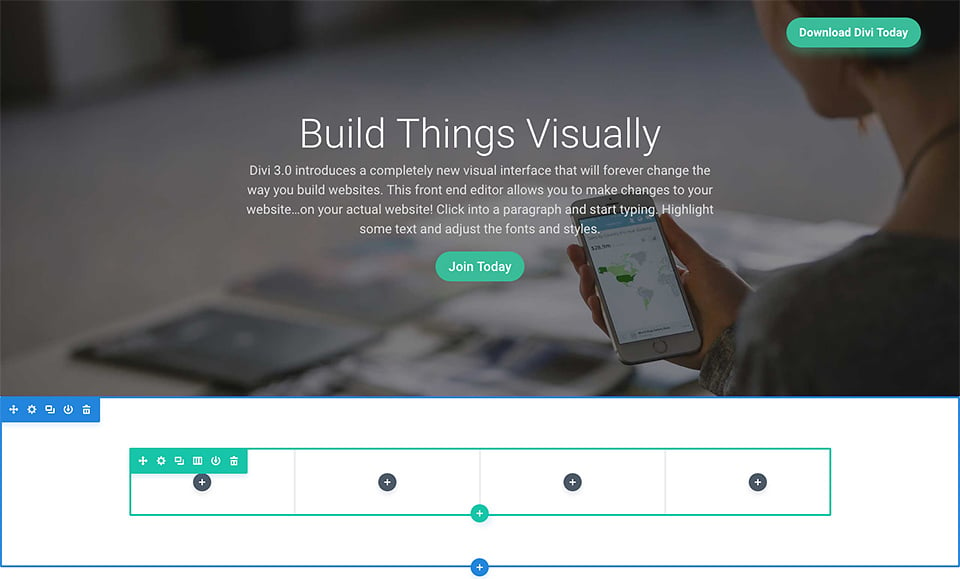
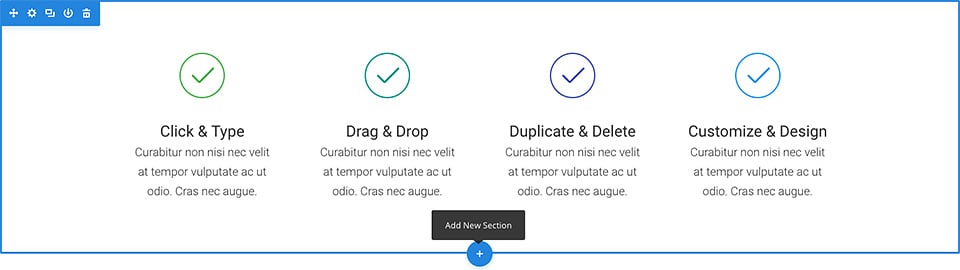
Before you can add anything to your page, you will first need to add a section. Sections can be added by clicking the blue (+) button. When you hover over a section that already exists on the page, a blue (+) button will appear below it. When clicked, a new section will be added below the section you are currently hovered over.
If you are starting a brand new page, then your first section will be added automatically.

Adding Your First Row
After you have added your first section you can start adding rows of columns inside of it. A section can house any number of rows, and you can mix and match rows of varying column types to create a variety of layouts.
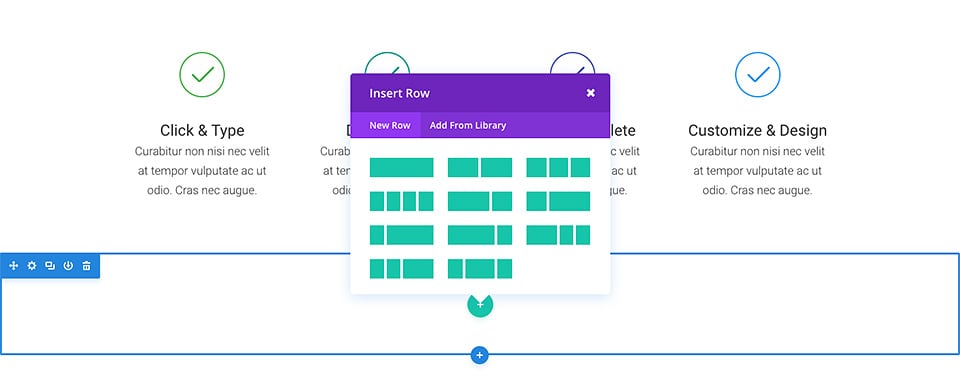
To add a row, click the green (+) button inside of any empty section, or click the green (+) button that appears when hovering over any current row to add a new row below it. Once you have clicked the green (+) button you will be greeted with a list of column types. Choose your desired column and then you are ready to add your first module.

Adding Your First Module
Modules can be added inside of rows, and each row can house any number of modules. Modules are the content elements of your page, and Divi comes with over 40 different elements that you can use to build with. You can use basic modules such as Text, Images and Buttons, or more advanced modules like Sliders, Portfolio Galleries and eCommerce Shops. We have individual tutorials for every single Divi module, so if you want to learn more about the types of modules that Divi provides then be sure to head back to the main document page and browse through the “Modules” section.
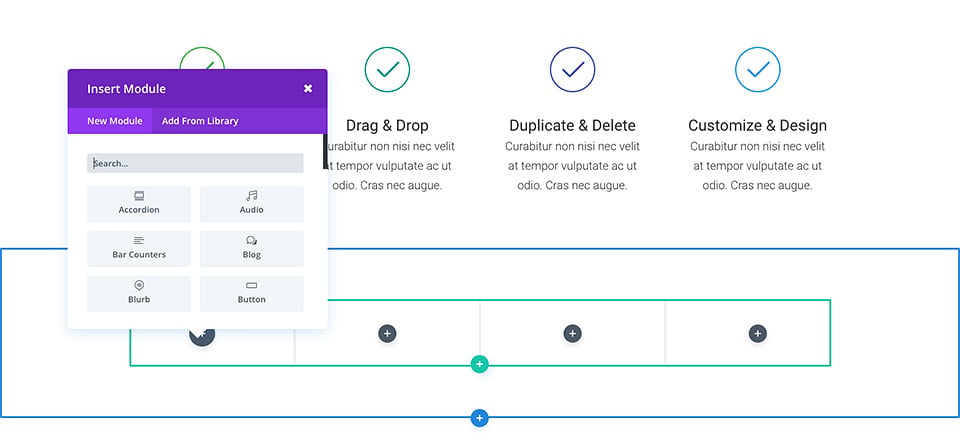
To add a module, click the gray (+) button that exists inside of any empty column or click the gray (+) button that exists when hovering over a module on the page to add a new Module below it. Once you have clicked the button, you will be greeted by a list of modules. Pick your desired module and it will be added to your page and the settings panel for the module will appear. Using this settings panel, you can begin configuring your module.

Configuring And Customizing Sections, Rows And Module
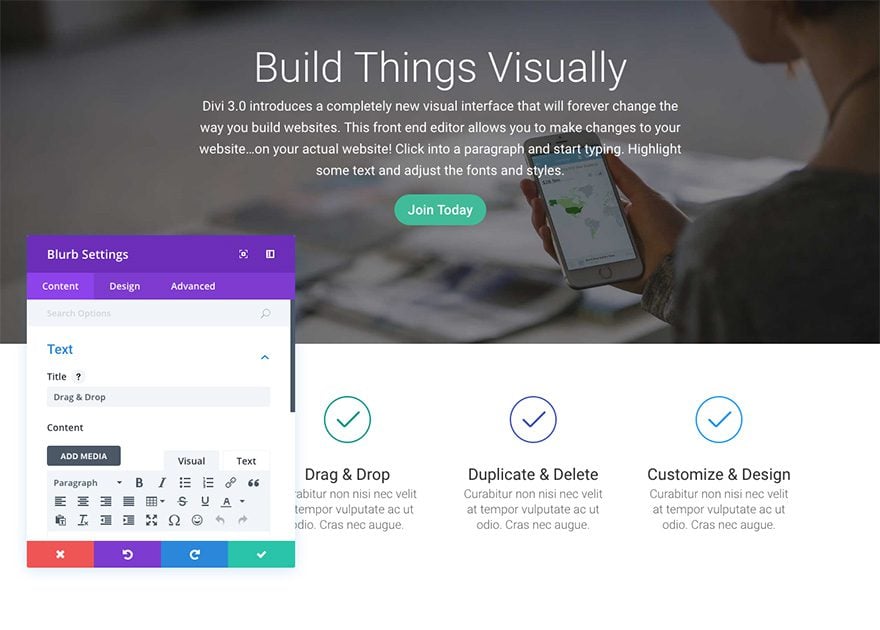
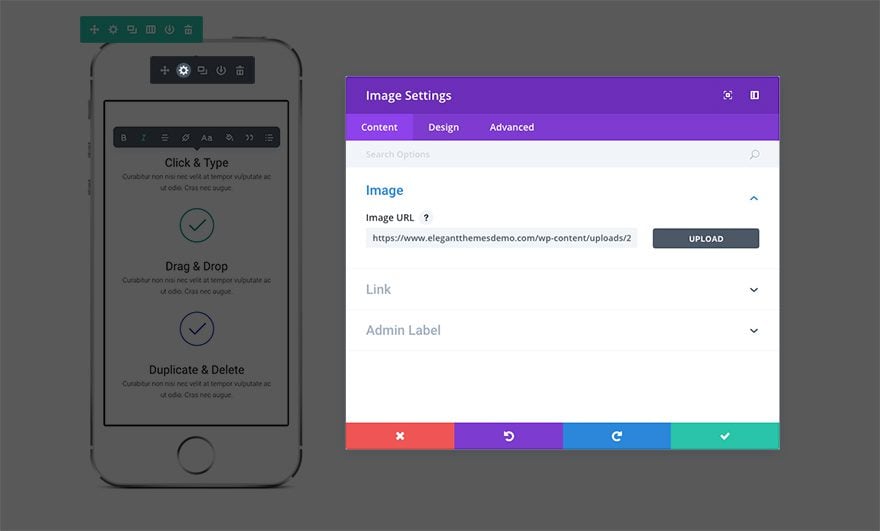
Each section, row and module can be customized in various ways. You can access an element’s settings panel by clicking the gear icon that exists when hovering over any element on the page.

This will launch the settings panel for the specified element. Each settings panel is broken up into three tabs: Content, Design, and Advanced. Each tab is designed to make accessing and adjusting Divi’s large variety of settings quick and easy. The Content tab of course is where you can add content such as images, video, links, and admin labels. The Design tab is where we’ve place all of the built-in design settings for each element. Depending on what you’re editing you can control a wide variety of design settings with a click; including: typography, spacing (padding/margin), button styles, and more. For an in-depth look at the Design tab, take a look at our design settings tutorial. Finally, if you want even more control you can head over to the Advanced tab where you can apply custom CSS, adjust visibility based on device, and (depending on which element you’re editing) do even more fine tuning.
Saving Your Page And Accessing Page Settings
To access general page settings, click the purple dock icon at the bottom of your screen. This will expand the settings bar and provide you with various options. You can open up your page settings by clicking the gear icon. Here you can adjust things like page background color and text color. You will also find the Save and Publish buttons as well as responsive preview toggles.

Jump-start Your Design With Pre-made Layouts
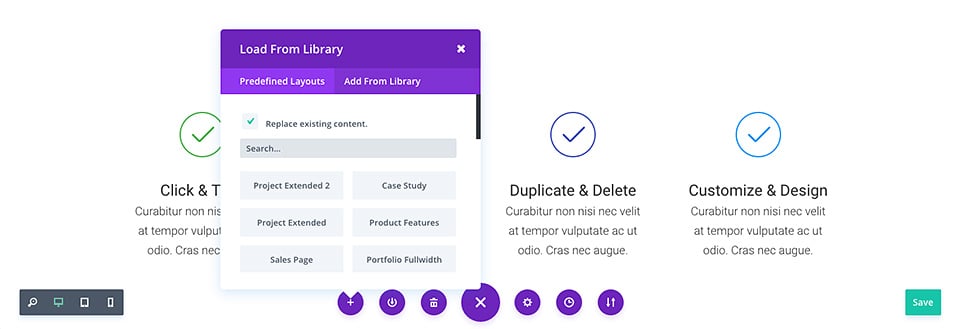
A great way to jump-start your new page is to start things off with a pre-made layout. Divi ships with over 20 pre-made layouts that cover a variety of common page types, such as “About Us,” “Contact,” “Blog,” “Portfolio,” etc. You can load these up and then swap out the demo content for your own. Your new page will be finished before you know it! To learn more about using pre-made layouts, be sure to take a look at our in-depth pre-made layouts tutorial.

Saving Your Own Layouts To The Library
In addition to using the pre-made layouts that come with Divi, you can also save your own creations to the Divi Library. When a design is saved as a Divi Layout in the Divi Library, it can be loaded onto new pages. The more you build up your library with your favorite designs, the faster you will be able to create new websites. For an in-depth look at the Divi Library, be sure to check our our dedicated Divi Library tutorial
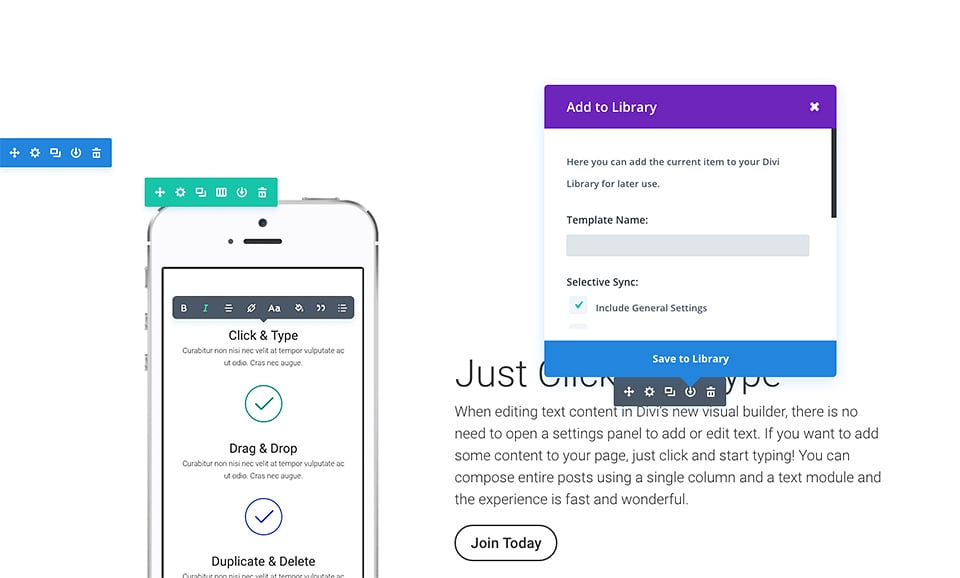
To save an item to the library, click the library icon that exists when hovering over any element and within the page settings bar. Once an item has been added to the library, it will appear in the “Add From Library” tab when adding new Divi layouts, sections, rows and modules.

Ok, You Have The Basics Down. Now It’s Time To Dig Deeper!
So by now you have added your first sections, rows and modules to your page. You have adjusted their settings and begun building and customizing your design. You have the basics down, but there is so much more to learn. We have dozens and dozens of tutorials that cover every single aspect of Divi. I encourage you to head back to the main documentation page and read through each and every one. By the time you are finished, you will be a Divi master!
Expanding Divi’s Potential With More Modules, Child Themes And Layouts
One of Divi’s biggest assets is its passionate community of designers and developers. On the Divi Marketplace, Divi creators have been building and sharing amazing Divi resources such as custom Divi Modules, Divi Child Themes and pre-built Divi Layouts. Using Child Themes and Layouts are great ways to jumpstart new websites and Divi Modules unlock Divi’s potential by giving you more building blocks.
